Shopify themes that take advantage of Storefront 2.0 can utilize App Blocks. Here are some basic instructions once you've installed Like2Have.it on your Shopify store.
** If you are using a Shopify theme that does not support Storefront 2.0 you can access the setup guide here.
STEP ONE - CONNECT INSTAGRAM
You can do so by heading over to your Like2Have.it dashboard, you'll see a large area in grey asking you to Link to Instagram.
* Few things to remember :
- Using the same browser make sure you logged out of your personal Instagram Account and signed into your business account.
- In that same browser you can then connect to Instagram on the Like2Have.it dashboard by clicking on the blue Connect button.

Hurray! Step one accomplished! Now you head over to your PHOTOS section (located in the top menu of the Like2Have.it dashboard) and take a look at the photos we've imported from your account.
STEP TWO - TAG YOUR PHOTOS
This is where the magic happens as you start building your shoppable gallery.
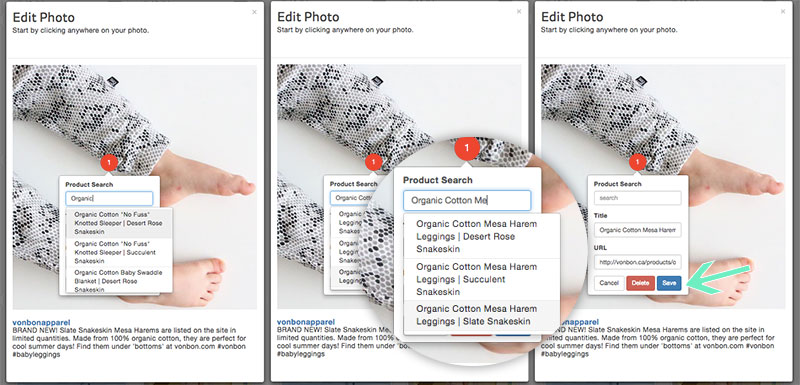
On the Like2Have.it dashboard, head on over to PHOTOS. Here you will see all your photos imported from Instagram. Find a photo you want to display on your feed and click on it. A larger photo should appear.
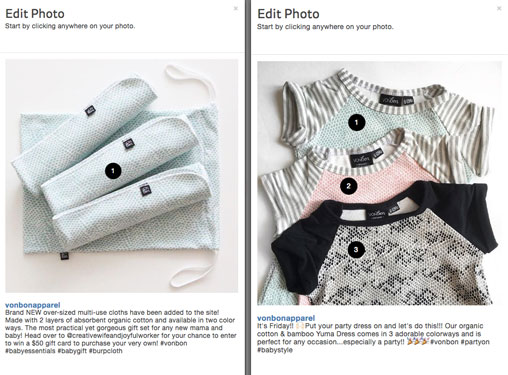
Click on a product you'd like to label and you'll see a search box pop open. In the top field you can start typing in a keyword for that product, you'll notice that options will start to appear below. Simply find the product that is the correct one and select it. Don't forget to save.

Well that was easy. Now you can go ahead and repeat with tagging another product on the same photo or close this window to start adding product tags to a different photo.
* REMEMBER - You can still enter product URLs and Titles manually by skipping the product search box and entering the Title and URL only. This is especially helpful if you need to link to a collection or special sale page.
You can add one product link or many, it's up to you and the photo you are tagging.

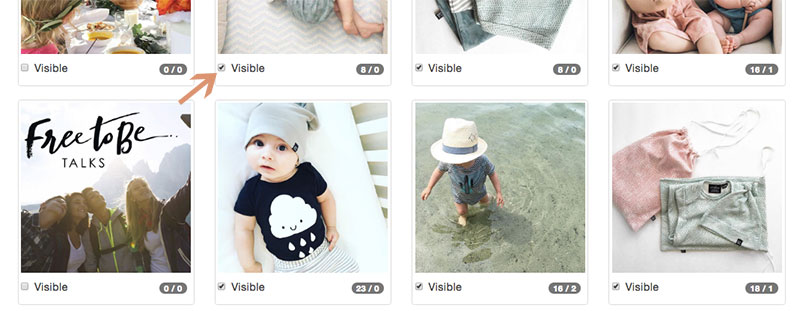
IMPORTANT: After you tag your products in each photo make sure you check the "Visible" box. This is to control the photos you want to show up on your feed.

STEP THREE - DESIGN
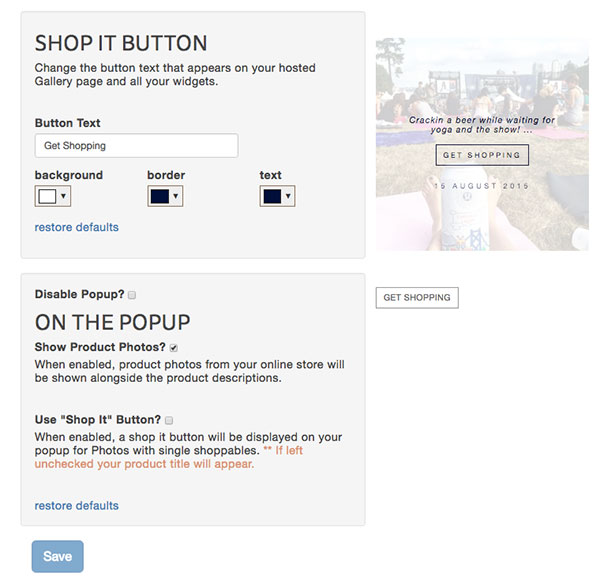
On your Like2Have.it Dashboard under Customize, click Buttons (Shop It, Load more). From here you can affect some colour changes, the text on the button, style of popup with product photos or only text or perhaps you don't want a popup at all.
If you make a mistake, don't worry. We've got restore to default buttons and help is just an email away - support@like2have.it

That's lookin' pretty stylish!
STEP FOUR - ADD A GALLERY TO YOUR STORE
Now that the building is done, let's move on to adding your Shoppable Instagram Gallery on your Shopify OS 2.0 Theme.
It's easy to embed a Like2Have.it Gallery on any page in your theme thanks to App Blocks. We've got a few different styles to choose from that will fit any occasion. Just head over to Online Store > Customize Theme in your Shopify store and click on Add section.
Scroll down to the APPS and select the style of widget you'd like to include on your page.
Choose from one of 8 Styles:
- the Gallery Widget (the full gallery with Load More Button).
- the Grid Widget (scales like a table),
- the Loof Widget (an Instagram inspired carousel),
- the Patchwork Widget (mosaic of large & small photos),
- the Personalized Widget (scales like a table),
- the Scrollable Widget (left and right infinite scroll), or
- the Stacking Grid Widget (photos retain a minimum size and stack instead of scale)
Each gallery style has a few options you can configure, such as size, number of columns, rows or photos, utm parameters etc.
PRODUCT PAGE: Add 1 or more Like2Have.it widgets to your Product Page and we'll automatically filter your gallery to show photos tagged with that product.
COLLECTION PAGE: Add 1 or more Like2Have.it widgets to your Collection Page and we'll automatically filter your gallery to show photos tagged from that collection.
We offer full installation support should you feel uncomfortable to do it yourself. Simply email us at support@like2have.it
So many options...I wonder what you'll choose?
PHEW! You're done, you've #nailedit, go on and pat yourself on the back because you deserve it. Don't forget if you have any questions or would like some assistance with any part of the setup/installation we are here to help, just email us at: support@like2have.it
0 Comments